Pages and States
If you click the Pages or States link from the Blueprint Dashboard under an execution you will see a list of pages and page states. From here you can click on the pages of use the drop down menu to see the page states. You can use then explore by data driving fields, selecting buttons, etc.
Anything that you could do in the previous version of Blueprinting, you can do through the new Blueprint Dashboard.
Unique States and Unique Pages
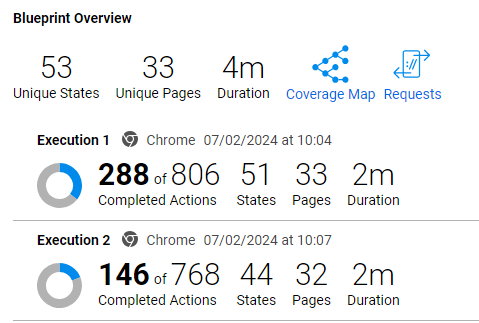
The Blueprint Overview shows the total application coverage achieved by your Blueprint. This is reflected in the Unique States and Unique Pages totals. They are not the combination of those statistics across all of your executions, they represent the total application coverage.
For example:

-
You run a single execution (Execution 1), and the result is 51 page states and 33 pages. The number of Unique Pages and Unique States will match the execution totals.
-
You run a second execution (Execution 2) and the results are 44 page states and 32 pages. The second execution found two page states that first execution did not find, and did not find any pages that the first execution did not find. In this case, the overview totals would contain 53 Unique States and 33 Unique Pages.
Example Page Screens
-
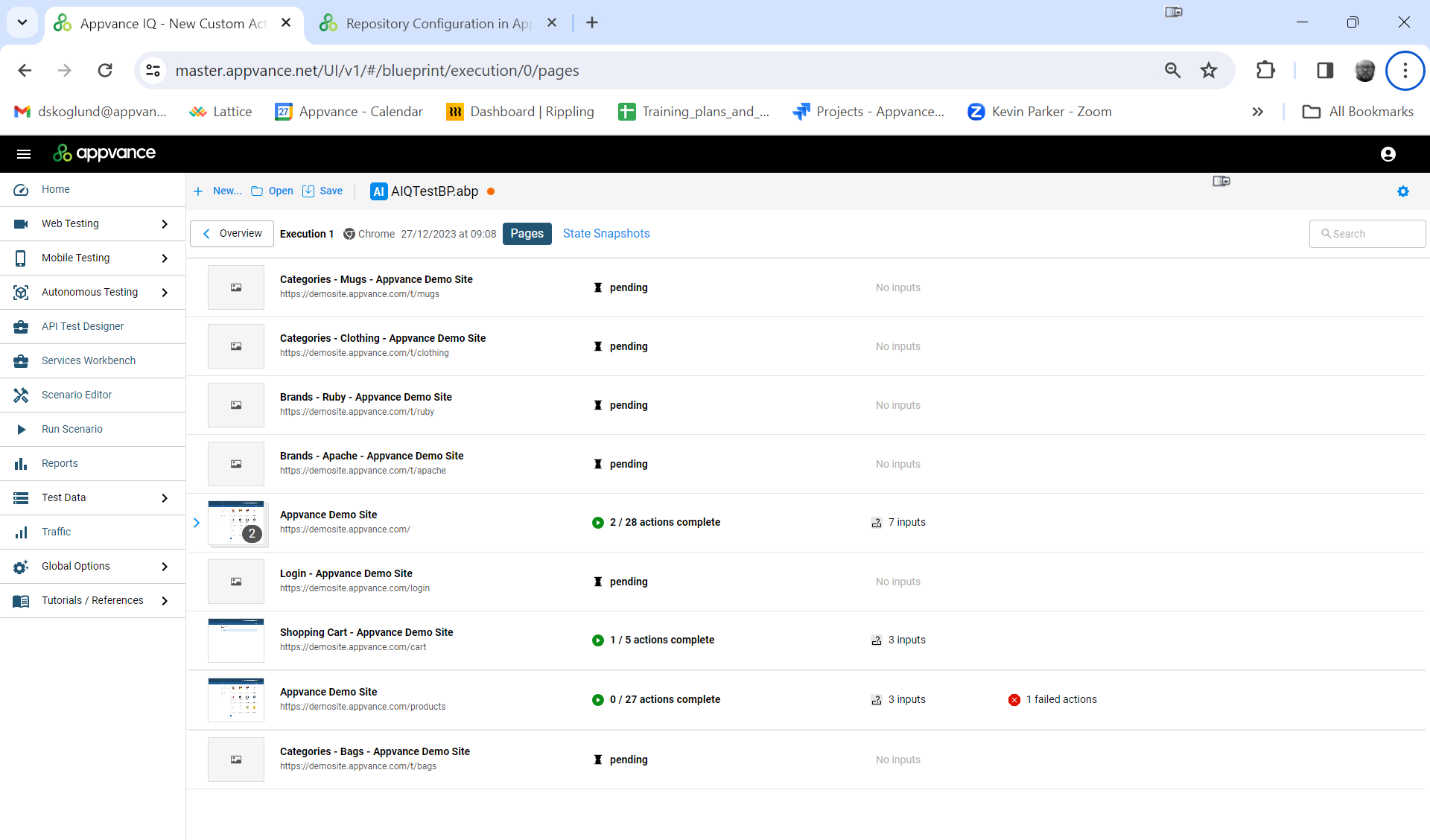
If you click the Pages link from the Blueprint Dashboard under an execution you will open the main detail page for the execution. This is the default view. From there you can see a list of pages and page states. Pages are listed in the order in which the AI finds and scans pages. The first page will be the Starting URL you defined in the Blueprint configuration.

-
Click a specific page to explore more detail including seeing images of the pages. The images are saved automatically in your linked repository.

-
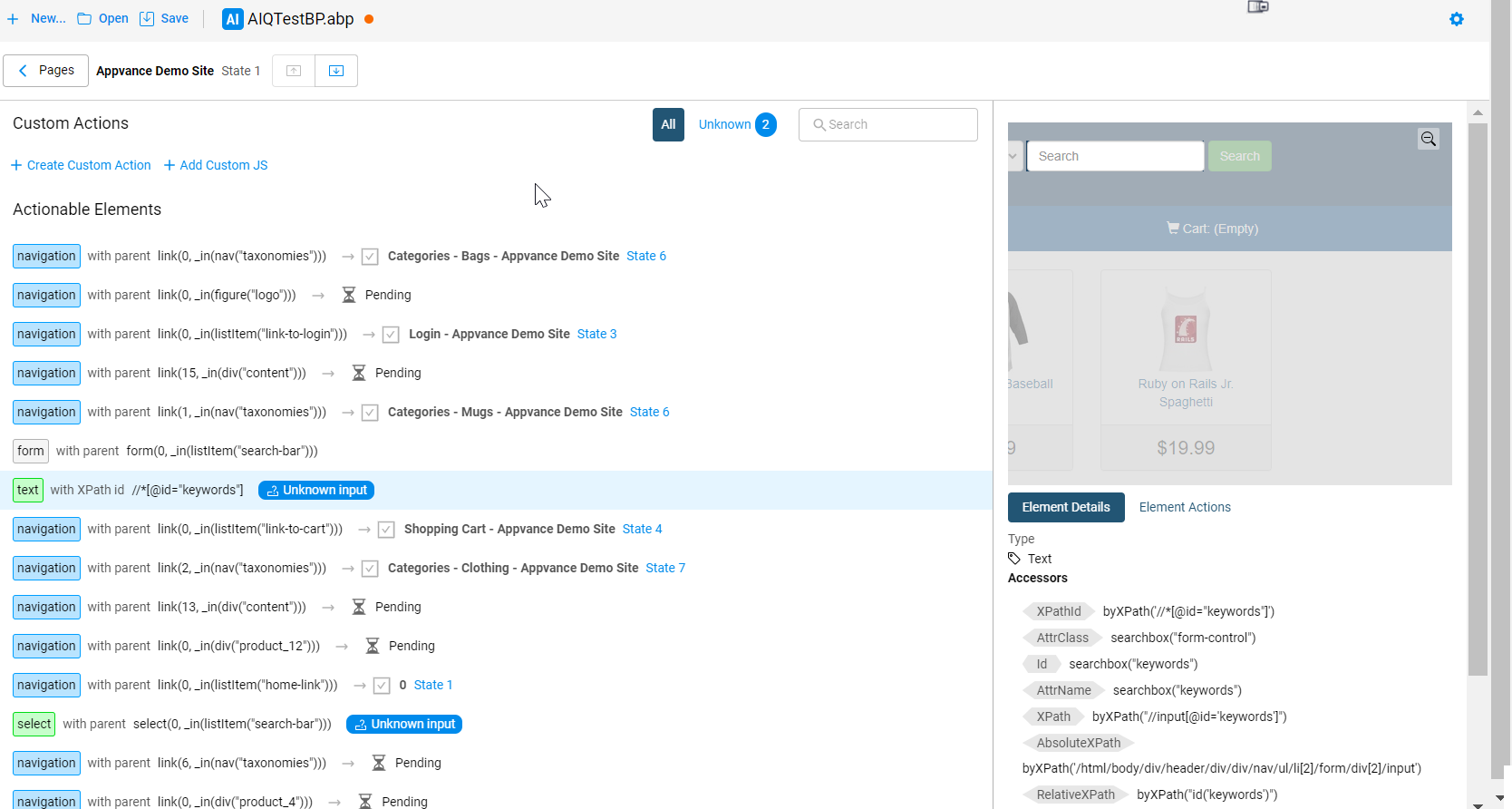
To resolve the Unknown input errors, you can train the AI how to interact with those elements by creating a custom action or add a custom data set. See Creating Custom Actions for more information.
- Using the Search bar you can search the Title and URL elements in the page.
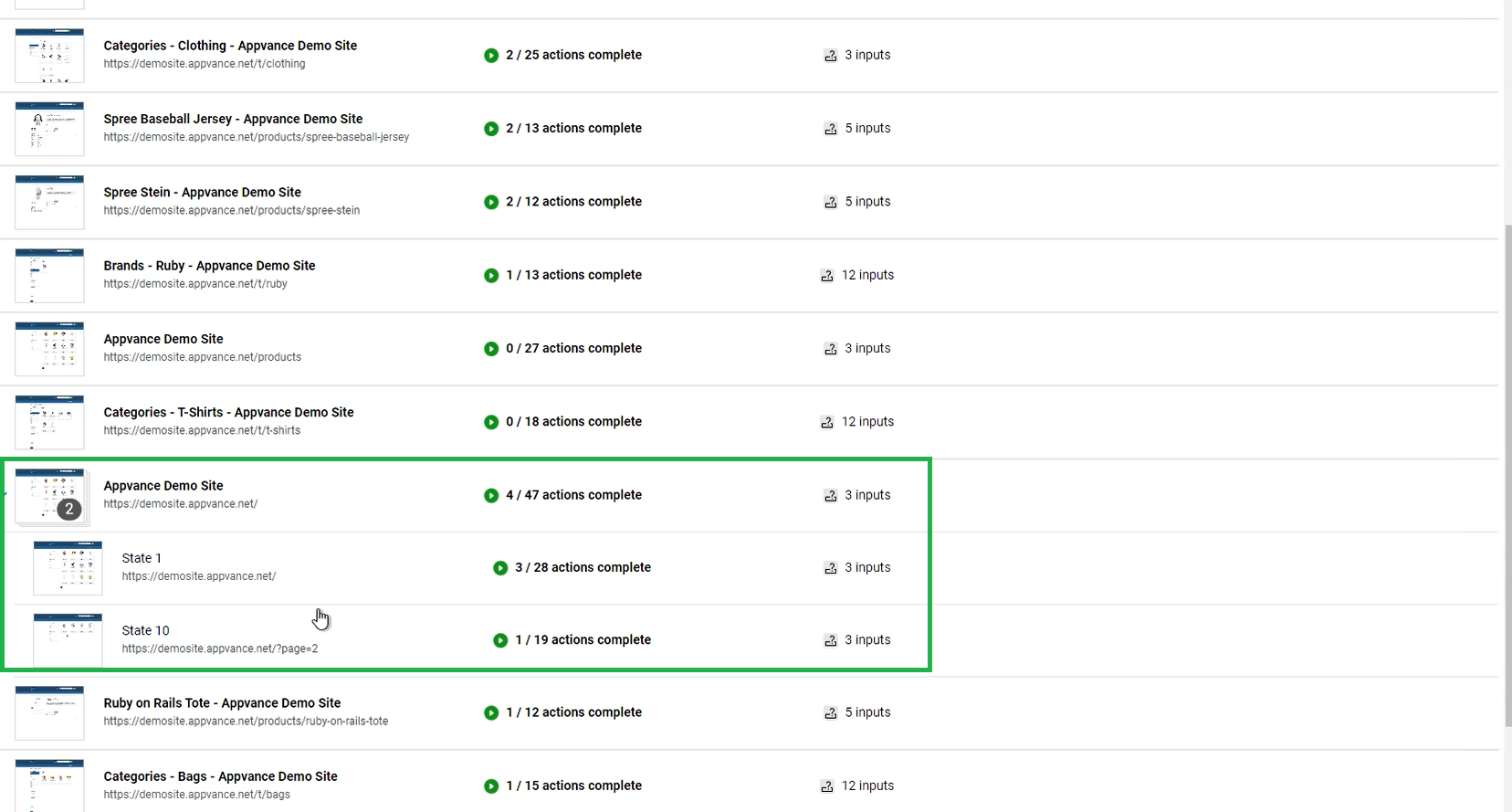
Example State Screens
-
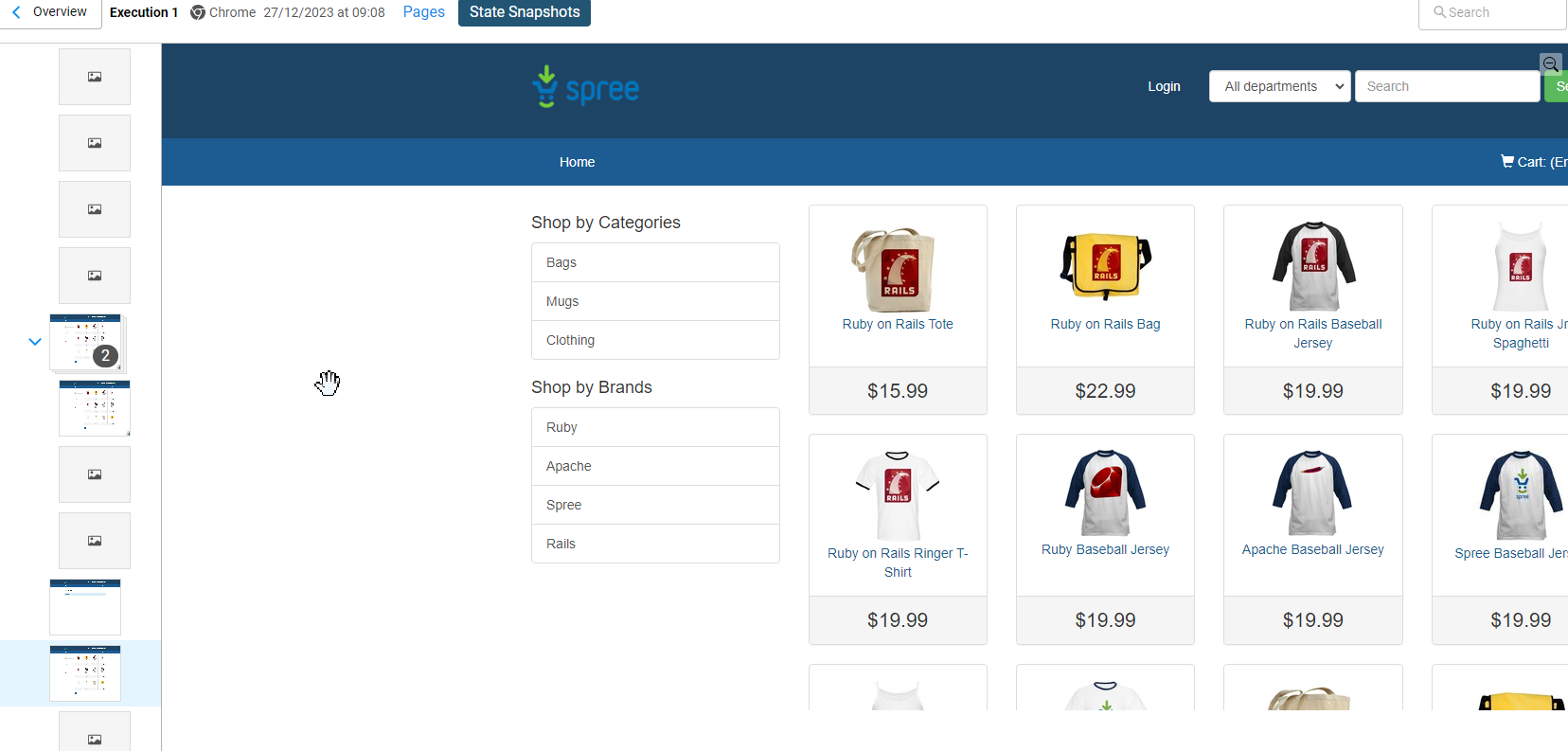
If you click the States link from the Blueprint Dashboard under an execution you will see a list of pages and page states. Click the expand arrow to see the states for a specific page (highlighted in screen shot).

-
Using the Search bar you can search the Main Accessor, Value, Type, StateID, and Smart Tag elements.
-
If you click the State Snapshot link you can explore various page states.