Adding Visual Accessors
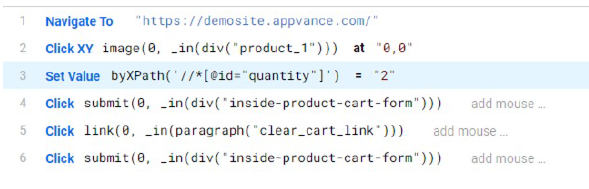
Here is an example of adding a Visual Accessor to a test script.
Prerequisites
The following options must be enabled:
-
Visual Accessors
-
XPath Search
-
Enable Fallback Accessors
-
Shadow DOM
See Web Designer Test Options for more information on these settings.
Capture Visual Accessor
-
Right click anywhere in your test script.

-
Select the browser in the drop down.

-
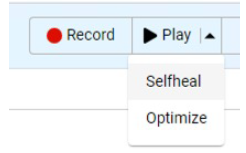
Select Optimize.

-
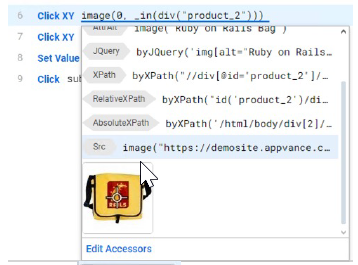
Right click in the action and select Edit Accessor. Scroll through the list until you see the Visual Accessor.

-
Select the Visual Accessor, and check that it is valid.

-
The accessor in your test script is now
image.