Web Testing User Interface Overview
To access the new Web Designer, from AIQ navigate to Home > Web Testing > Web Designer.
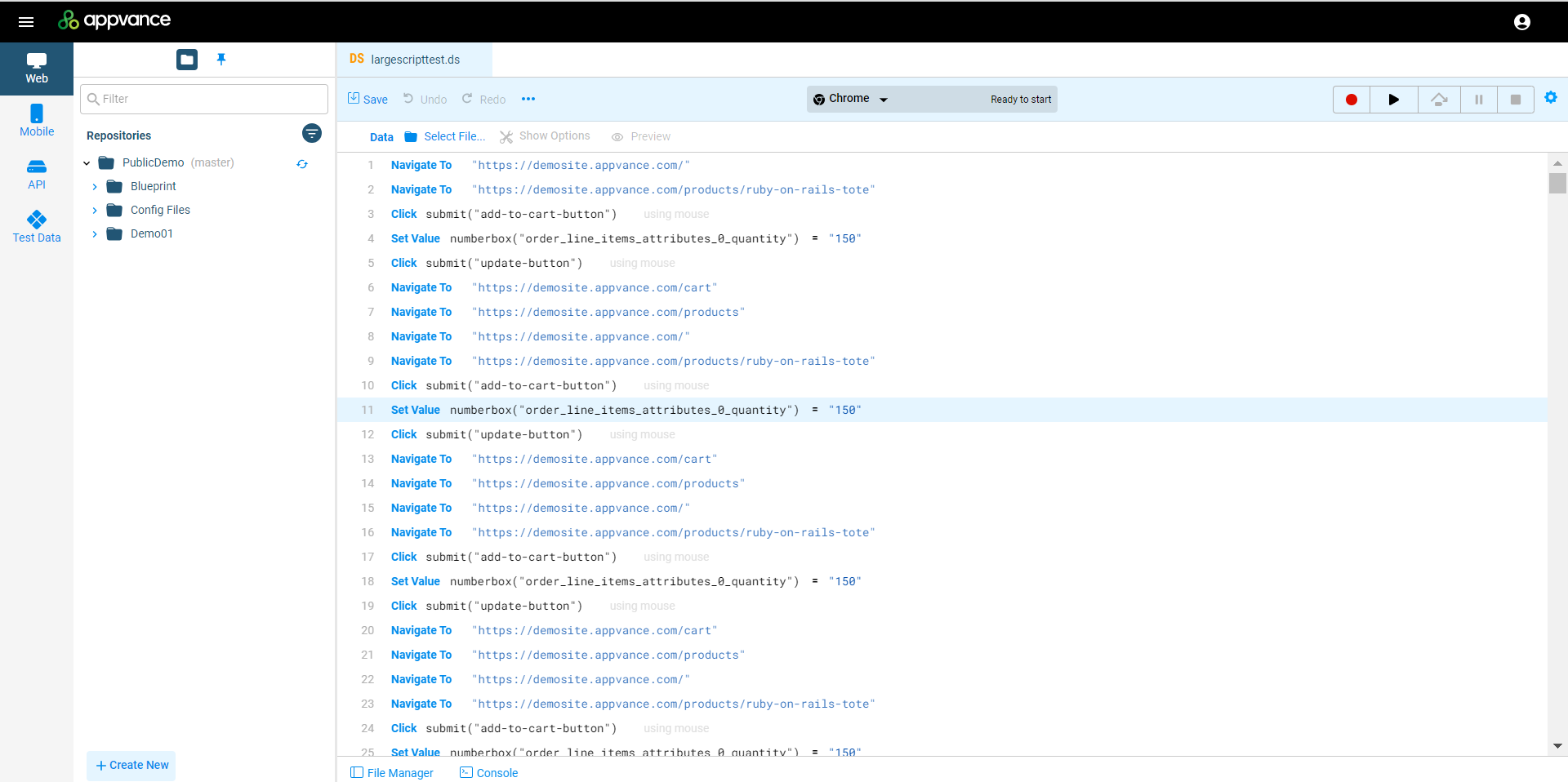
This is an example of the new Web Test Designer interface.

Before you can begin using the Web Designer, you must have the Designer Proxy installed. If you see the following error, you must install the Designer Proxy.
See New User Interfaces FAQ for installation instructions.
Overview of Web Designer Controls and Icons
The following table provides an introduction of the various controls and icons in the new Web Designer interface. The various elements are controls are detailed in the following pages of this document.
| Icon / Control | Function |
|---|---|

|
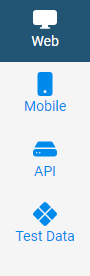
Testing Hub. Allows you to easily switch between the Web Designer, Mobile Designer, API Test Designer, and the Test Data console. |

|
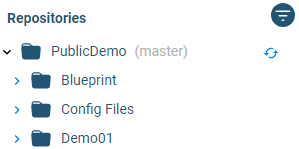
Repository pane. Displays the contents of your repository. You can sort and filter using various controls. |

|
Repository / Quick Access toggle. Switches the File Manager pane between the repository and quick access views. |

|
Filter. Allows you to filter the items displayed in the File Manager. |
|
|
Sort by Name / Sort by Type. Sorts the contents of the File Manager pane by name or by type.
|

|
Refresh Repository. Refreshes the display of the File Manager pane. |

|
Editing controls menu.
|

|
Additional save and export options menu.
|

|
File Manager toggle. Shows/hides the File Manager pane. |
|
|
Log Viewer toggle. Shows/hides the logs. |

|
Browser selection control. See Selecting the Browser for more information. |

|
Test controls:
|

|
Opens the Test Options menu. See Web Designer Test Options for more information. |