Create a New Web AI Script Generation
Here are the basic steps for creating and configuring a new Web Blueprint.
Creating a New Blueprint File
-
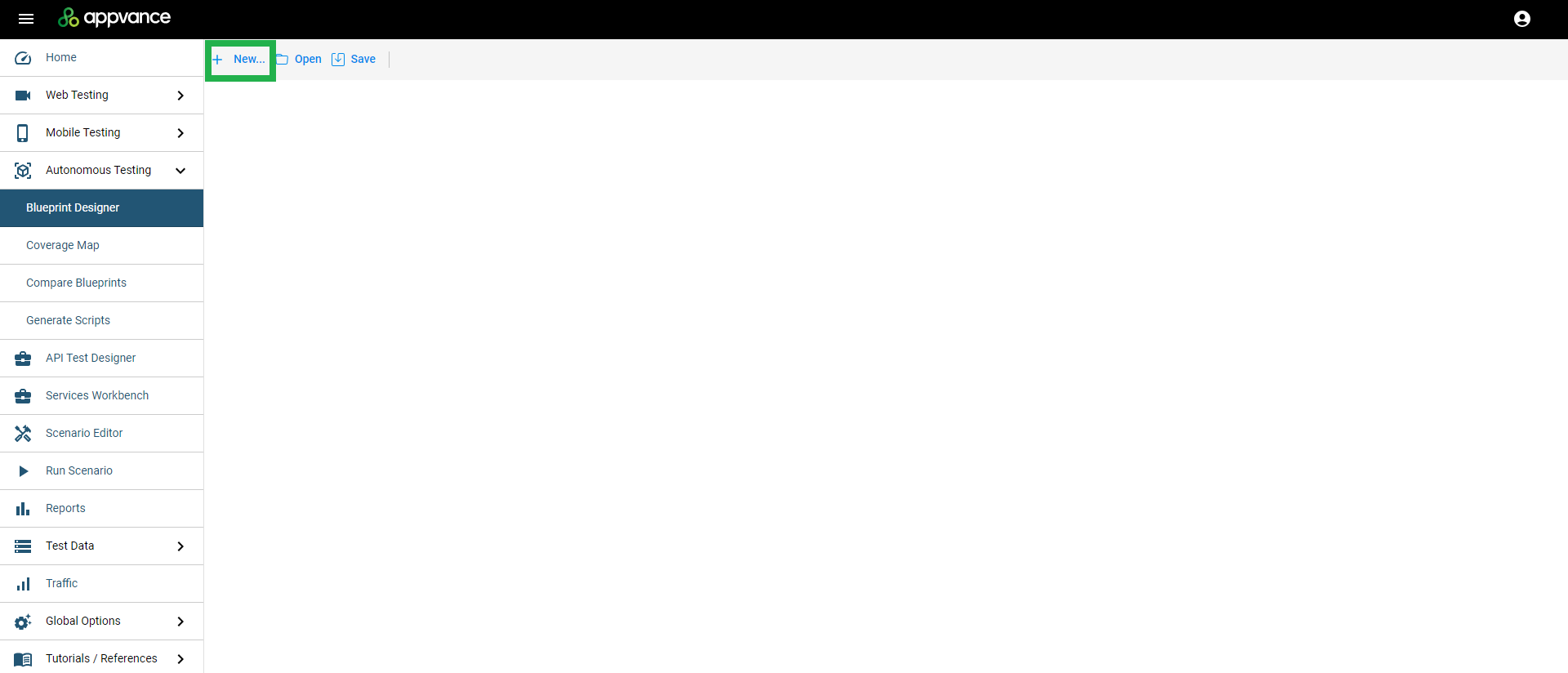
Open the Blueprint Designer. See Launching AI Script Generation if you need more information on how to access the Blueprint Designer.
-
Click New.

-
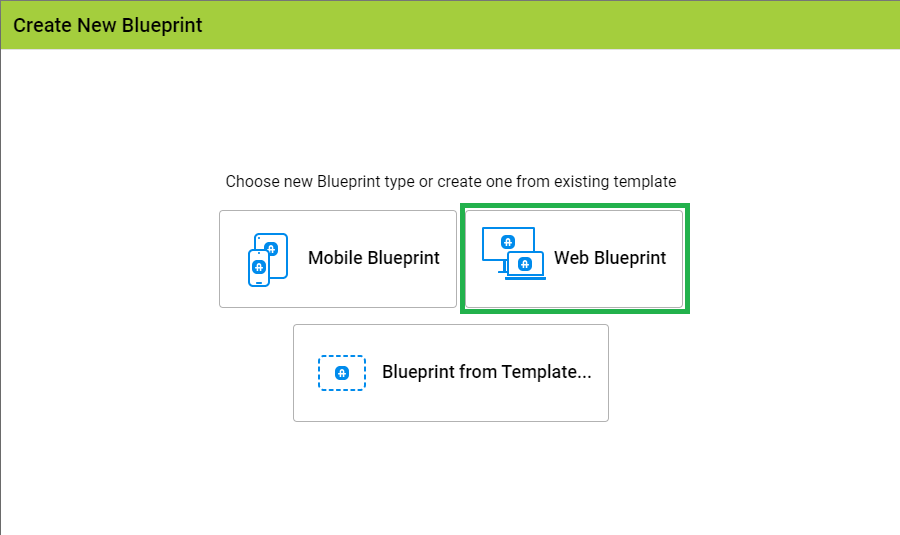
In AIQ 5.0.x, click Web Blueprint.

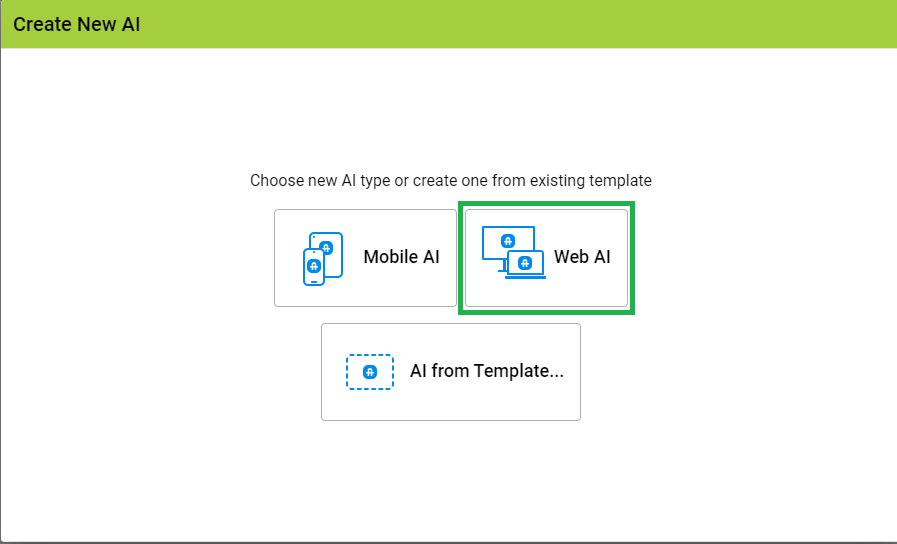
In AIQ 5.2.x, click Web AI.

-
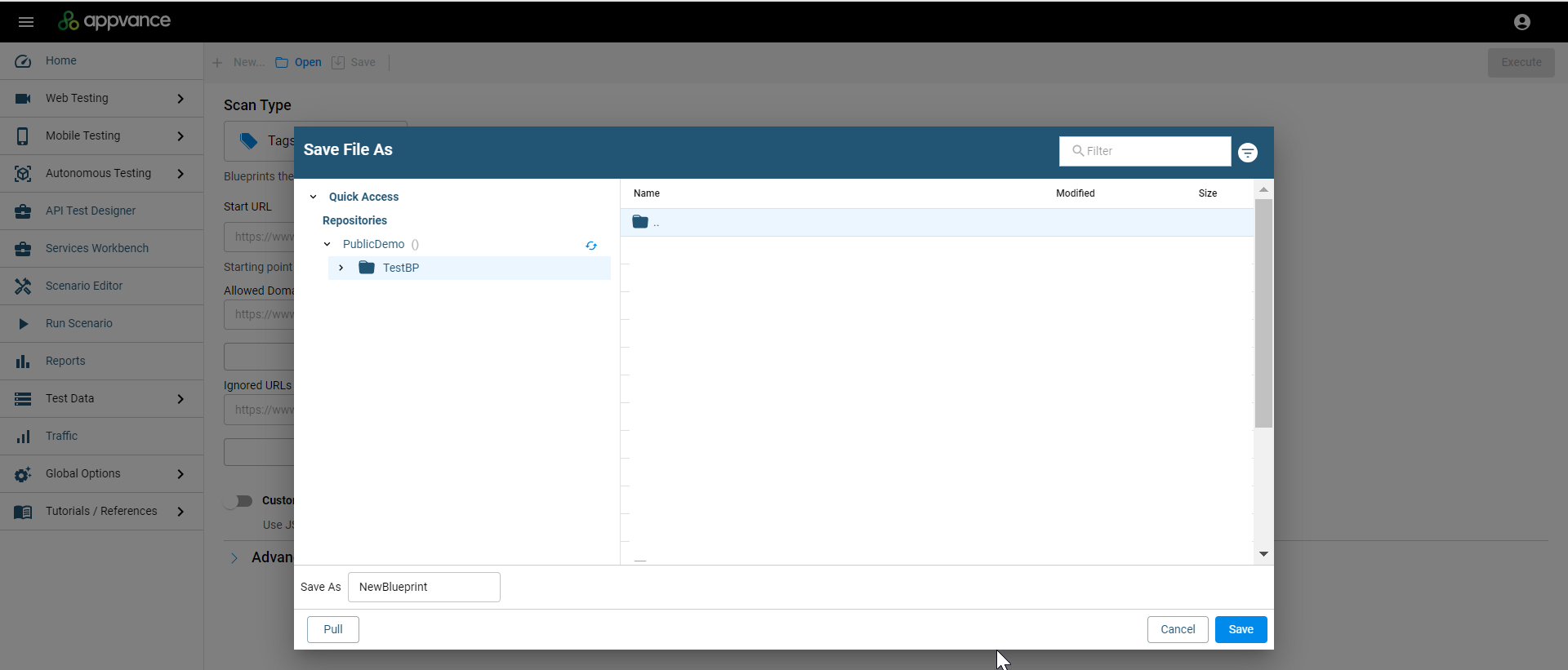
Select the appropriate repository in the Repository pane.
-
Name your file and click Save.

The file is not actually saved until you execute the Blueprint. This means that after you configure everything, if you reload the page or leave the page and come back before executing the Blueprint, all data and configuration settings will be lost.
Once the execution starts, the file will be auto-saved at five minute intervals. -
You can now configure your Blueprint. See Configuring the Web AISG and Advanced Setup Options.
-
Once the configuration is complete, click Execute. See Add an Execution for information on that process.
Configuring the Web AISG

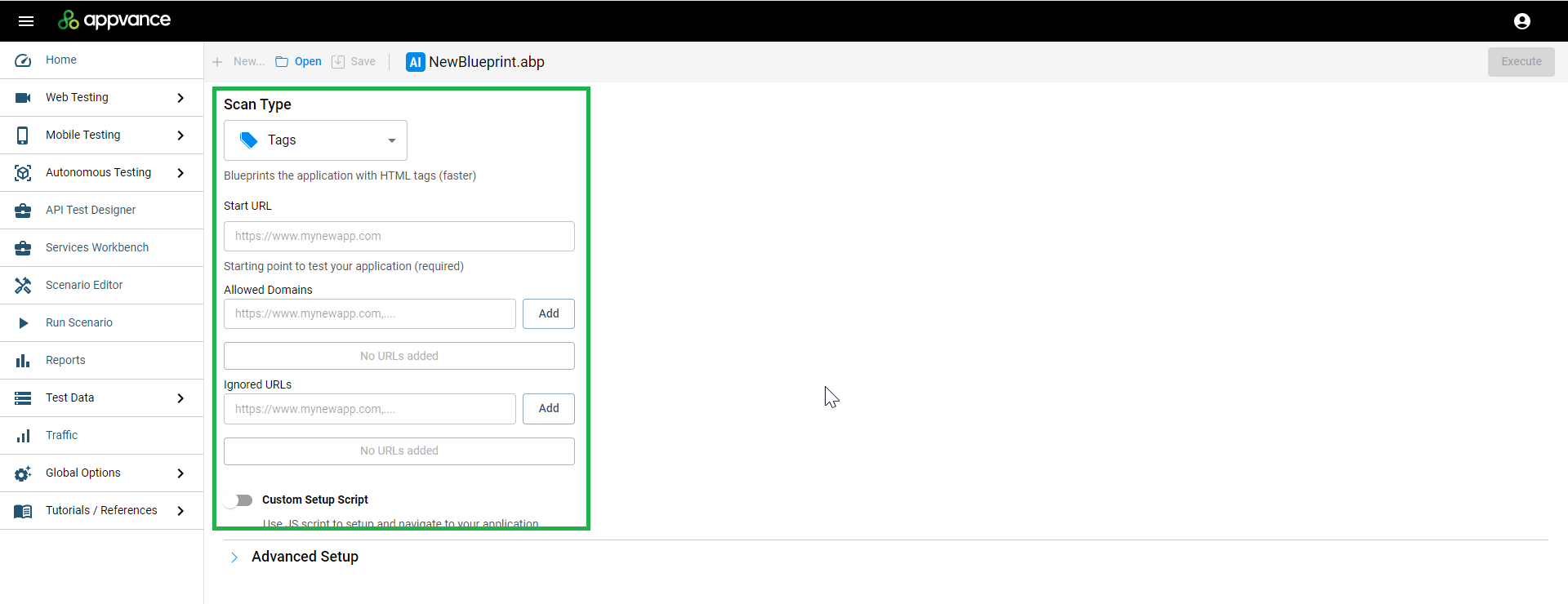
The following sections detail the basic configuration settings and options (highlighted section).
Blueprint configurations cannot be modified after the Blueprint has been executed. See Modifying Blueprint Configuration Settings for more information.
Scan Type

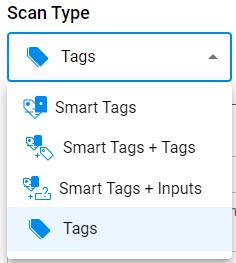
Blueprints can be created with the following Scan Types.
Tags
Scans the application with HTML tags.
-
Default option. This allows you to start basic Blueprinting of your application with only a basic URL as the only required configuration option. Once you have done this you can add more nuances to your scans by using one of the other scan types.
-
Uses the
getAllTags()function. -
Slowest but most complete scan type.
SmartTags
Blueprints the application with a SmartTags library that serves as meta-data. This helps with organization and with clicking certain elements that may have validations.
You can develop your SmartTags library as you continue to train the AI. You can name more buttons, control where the AI goes in the application, only want to click on certain pages once,
-
Uses the
getSmartTags()function which returns the HTML elements that match the rules defined in the SmartTags library as SmartTags. -
A file that corresponds to the SmartTags library is required. Click Select File under SmartTag Library to select the corresponding
.stagsfile. -
This scan type is fast, but depends on the number of SmartTags and their coverage.
-
Allows Blueprinting specific portions of the application.
For more information on SmartTags see:
SmartTags + Tags
Blueprints the application with a SmartTags library and HTML tags
-
Uses the
getTagsSmartTags()function. -
Combination of Tags and SmartTags.
-
This scan type is very slow.
SmartTags + Inputs
Blueprints the application with a SmartTags library and uses INPUT, SELECT, BUTTON, SUBMIT and FORM tags.
-
Uses the
getInputsSmartTags()function. -
Reduces the number of SmartTags in the SmartTags library.
-
Input elements that also correspond to a SmartTag is replaced by the SmartTag.
-
This scan type is fast.
Start URL
Specify the base URL of the application as the starting point. The AI will navigate all pages with this base URL.
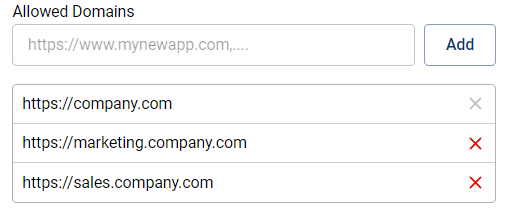
Allowed Domains
Determines access to URLs that might normally be ignored or blocked. This is useful in cases where your application contains URLs that are different from your base URL. One such case would be if certain pages in your application contain a prefix added to your base URL.
You can add multiple Allowed Domains to your configuration. You can either add them individually or all at once separated by comas. The Start URL is automatically added to the list of Allowed Domains.

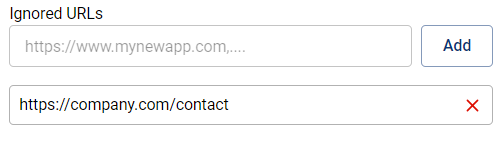
Ignored URLs
Specify any URLs that should be ignored during the Blueprint execution. When the AI reaches this page it will ignore that URL and it won't be added to any of the coverage information or reports.

Custom Setup Script
You can use a custom js script to setup and navigate to your application. If you enable this option, you can enter the js script directly.

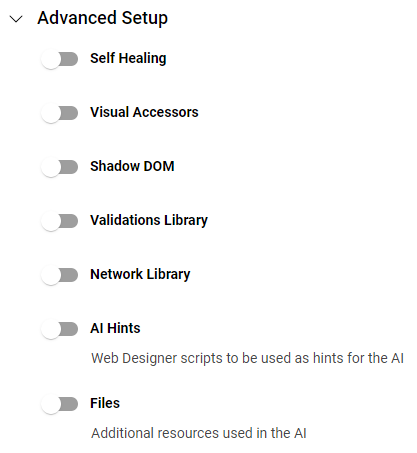
Advanced Setup Options
You can also set some more advanced options for your Blueprint. All the advanced setup options are disabled by default.
Expand the Advance Setup node to see the available options.

See Testing Considerations for information about various test options.
Self Healing
When working with SmartTag-based application Blueprinting, enabling self-healing and with multiple iterations of Blueprint, this has the ability to change the importance of the rules defined in the SmartTags.
This will change the importance of the rules defined (when there are multiple rules defined) depending on how the app is changing and the importance will be increased or decreased, and when the importance goes below 10%, the rule would be removed from the SmartTags and if there are any new attributes defined for the accessors, self-healing will have the ability to add new rules as well to the defined SmartTags.
Visual Accessors
Visual Accessors are designed for situations where your existing accessors are not reliable and are creating instability in your test scripts. In most circumstances your existing text based accessors are sufficient and will work well. Appvance does not recommend using Visual Accessors for all of your test scripts.
Support for Visual Accessors in AISG was added in AIQ release 5.2.0.
When enabled, Visual Accessors will be automatically captured when elements have fewer than four fallback accessors. In addition to the automatically captured Visual Accessors you have the option to manually create Visual Accessors for any element or created them from scratch if needed.
See Visual Accessors in AISG for more information.
See When to use Visual Accessors? for more information.
Shadow DOM
If the application you are testing was built using Shadow DOM, such as Salesforce, you will need to enable this option to let the Blueprint know that this is a Shadow DOM-based application. This will allow the AI to see hidden accessors.This is disabled by default as it will not be needed by most applications.
Situations where you might consider enabling this option:
-
The execution stops almost immediately. Enable this option and start a new execution.
-
You know that the application you are testing contains hidden accessors.
Validations Library
Adding a Validations Library allows the Blueprint to validate the application based on business logic definitions and decisions.
Once you enable the Validations Library option, the Select File link is shown. Use this to browse to the appropriate validation library file (.valid file extension).

Network Library
Network Library files contain validations can be extracted when they match the defined URLs. which will be in a specific format like JSON, HTML, HTTP, MD5, PDF, etc., from the response to validate it or to create variables for future usage in the scripting.
Once you enable the Network Library option, the Select File link is shown. Use this to browse to the appropriate network library file (.netx file extension).

Network library files are created in the Network Workbench. See Network Workbench for more information.
AI Hints
Enabling AI Hints allows you to use created Web Designer scripts as hints for the Blueprint.
Once you enable the AI Hints option, the Select File link is shown. You can upload multiple AI hints.

For example, if you already have a login script created using Web Designer, you can make use of that login script in your Blueprints as an AI Hint. This means that whenever the AI navigates to that page, it automatically uses the provided script as an input and logs into the application to perform further Blueprinting.
If you are data driving some variables in the script you are providing as a hint, you will need to add that data set before you can execute your Blueprint. See Add an Execution for more information on adding a data set.
Support for the following actions were added in release 5.2.0 of AIQ:
- include
- store
- while loop
- if, else
- or
- validate
If you are using AIQ release 5.0.x, AI Hints used for blueprints must be simple scripts. For example, validations, if, and while statements are not supported in AIQ release 5.0.x. Examples of supported items include clicks and setting values. You may need to simplify your scripts for them to work as AI Hints for your blueprints. This functionality will be enhanced in future releases of AIQ.
Technical Details
AI hints allow you to guarantee the coverage of your application by the Blueprint. This means that the Blueprint will scan those pages and then continue to branch out from there.
AI hints will start new threads even during script execution. At the beginning of the Blueprint, one thread will be started for each test script. For example, if five test scripts are provided, five threads will be started at the beginning.
The general process for a thread is:
- AI starts a thread.
- AI performs an action which navigates to a page.
- Page is scanned and saved.
- Actions are created from the scanned elements and added to the queue.
- Thread runs the next action from the queue.
New threads are started because the processes that happen after adding a new Action to the Blueprint, such as saving the Visual Hint and getting all the elements can take time. In the case of getting all the elements, having to scroll up and down can sometimes lead to a failure to execute the next step of the test script if AIQ cannot find the element of the next step. For this reason, another thread is started to continue the test script from where the current thread left off, while the current thread executes the processes that may take a long time to complete. By doing this the Blueprint is able to execute the test script completely while also performing all processes needed to complete the Blueprint.
Files
You can add additional resources to be used by the AI during the AISG execution. For example, you can add files that are required to be uploaded during the test. You can also upload any files needed for any required SQL processing during the test.

This option is available in the 5.2.0 release of AIQ.